| Uploader: | Yanakij |
| Date Added: | 11.07.2017 |
| File Size: | 80.74 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 42890 |
| Price: | Free* [*Free Regsitration Required] |
Get Ready for CSS Grid Layout by Rachel Andrew
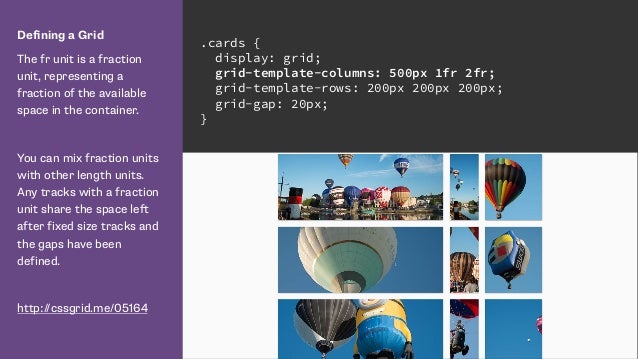
CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system. You work with Grid Layout by applying CSS rules both to a parent element (which becomes the Grid Container) and to that element's children (which become Grid Items). By the time CSS Grid Layout was supported by all major browsers in , Rachel Andrew had already thoroughly parsed the spec and, with the release of the first edition of Get Ready for CSS Grid Layout in , helped legions of readers put the new two-dimensional layout system to work in their designs. CSS Grid Layout Examples - igalia - Several examples showing different CSS Grid Layout use cases. CSS Grid overlay sample - Microsoft Developer Network - The Creating an overlay with the CSS grid example demonstrates the basics of putting text over an image using only a few lines of CSS and HTML.

Get ready for css grid layout pdf download
It is an incredibly powerful layout system that allows us to design pages using a two-dimensional grid - offering the kind of fine-grained layout control that print designers take for granted!
Grid Layout has been in development for a while, but has recently been made a W3C candidate recommendation and has been added to most of the major browsers, so is ready for prime time. HTML5 and CSS3 Responsive Web Design Cookbook, for all of today's wireless Internet devices, is for web developers seeking innovative techniques that deliver fast, intuitive interfacing for the latest mobile Internet devices.
Computer Books. The book uses a tutorial-led approach to demonstrate real-world examples of new techniques, while providing an accessible reference guide for subsequent referral.
CSS1 allowed designers to separate content from presentation for the first time and CSS2 cemented support for advanced typographical control, but neither specification provided more than rudimentary layout control.
CSS3 is still in active development, with browser vendors racing against each other to implement the latest recommendations from the W3C. Pro CSS3 Layout Techniques will help you cut through the waffle get ready for css grid layout pdf download get straight to the heart of what works now, while showing you how to be ready for the future of CSS!
Author by : Brian P. This book gets you up to speed on the HTML5 elements and CSS3 features you can use right now in your current projects, with backwards compatible solutions that ensure that you don't leave users of older browsers behind.
You'll get hands-on with all the new features with practical example projects, and find what you need quickly with this book's modular structure. You'll use HTML5's new markup to create better structure for your content and better interfaces for your forms. You'll work with new form controls and validations, and build interfaces that are accessible to assistive technology and mobile devices. You'll bring your web apps to the next level as you use Web Storage and IndexedDB to save data on the client and make applications available offline, get ready for css grid layout pdf download.
And you'll discover how to use web sockets, geolocation, cross-document messaging, and the History API to create even more interactive applications. Today, you have the flexibility that used to be only available through large JavaScript libraries or proprietary plugins. Get ready for today's web. Instructions for testing on older versions of Internet Explorer are included in the book. Author by : Ajdin Imsirovic Languange : en Publisher by : Packt Publishing Ltd Format Available : PDF, ePub, Mobi Total Read : 22 Total Download : File Size : 48,8 Mb Description : Take your Bootstrap game to the next level with this practical guide About This Book Packed with easy-to-follow recipes on building responsive web pages with Bootstrap 4 that can be applied to a web project of your choice Build intuitive user interfaces that are mobile-ready with the latest features offered by BS4 Stay on top of the changes that Bootstrap 4 brings to front-end development Craft beautiful UIs and learn best practices, tips and get ready for css grid layout pdf download for quick, effortless, and proper Bootstrap 4 development Who This Book Is For If you are a web designer or a developer who is familiar with the basics of Bootstrap and now want to build highly responsive and professional web pages using Bootstrap 4, this cookbook is for you.
What You Will Learn Craft beautiful UIs the right way Use get ready for css grid layout pdf download and JavaScript to extend Bootstrap layouts Become more efficient by speeding up your workflow to achieve amazing results in the shortest time possible Setup your environment for future changes of the framework.
NET platform In Detail Bootstrap, one of the most popular front-end frameworks, is perfectly built to design elegant, get ready for css grid layout pdf download, powerful, and responsive interfaces for professional-level web pages. It supports responsive design by dynamically adjusting your web page layout, get ready for css grid layout pdf download.
Bootstrap 4 is a major update with many impressive changes that greatly enhance the end results produced by Bootstrap. This cookbook is a collection of great recipes that show you how to use all the latest features of Bootstrap to build compelling UIs. This book is using the most up-to-date version of Bootstrap 4 in all its chapters. First off, you will be shown how you can leverage the latest core features of Bootstrap 4 to create stunning web pages and responsive media. You will gradually move on to extending Bootstrap 4 with the help of plugins to build highly customized and powerful UIs.
By the end of this book, you will know how to leverage, extend, and integrate bootstrap to achieve optimal results for your web projects.
Style and approach Packed full of solutions that can be instantly applied, the practical-based recipes will help you get the most from Bootstrap. If you are someone with some experience with CSS, you will find the learning curve of learning Sass syntax to be less steep.
Basic knowledge of web development is helpful but you don't have to be a programmer to understand Sass. What You Will Learn Spend less time debugging code Compile Sass code into readable and maintainable CSS Integrate Sass in your own projects Reuse your code to prevent code duplications Write reusable and portable CSS code Make use of pre-built and established code written by other developers Reduce development and maintenance time of your projects Set up a development environment with Gulp In Detail Sass and Compass Designer's Cookbook helps you to get most out of CSS3 and harness its benefits to create engaging and receptive applications.
This book will help you develop faster and reduce the maintenance time for your web development projects by using Sass and Compass. You will learn how to use with CSS frameworks such as Bootstrap and Foundation and understand how to use other libraries of pre-built mixins. You will also learn setting up a development environment with Gulp. This book guides you through all the concepts and gives you practical examples for full understanding.
Style and approach This book is the perfect mix of essential theory combined with real-life examples and problems, with clear explanations of the more sophisticated Sass concepts. Learn Sass and Compass with practical get ready for css grid layout pdf download well-explained example code. This book follows a problem and solution approach that is convenient to understand and follow. Experienced web developers, students, and even web designers will find this guide very useful as they enhance their CSS skills.
About This Book An applied guide exploring web application development with Bootstrap 4 Learn responsive web design and discover how to build mobile-ready websites with ease Become an expert in Bootstrap framework, and speed up frontend development and prototyping through real-life examples Who This Book Is For If you're a web developer with little or no knowledge of Bootstrap, then this course is for you. The course offers support for version 4 of Bootstrap; however, it will offer support for version 3 as well.
So, you will be ready for whatever comes your way. What You Will Learn Discover how to use Bootstrap's components and elements, and customize them for your own projects Understand the framework's usage in the best way with the recommended development patterns Use Sass to customize your existing themes Apply the Bootstrap mobile-first grid system and add responsiveness and aesthetic touches to image elements Customize the behavior and features of Bootstrap's jQuery Plugins extensively Style various types of content and learn how to build a page's layout from scratch by applying the power of Bootstrap 4 Work with content, get ready for css grid layout pdf download, such as tables and figures In Detail Bootstrap framework's ease-of-use along with its cross-browser compatibility, support for mobile user interfaces, and responsive web design capabilities makes it an essential building block for any modern web application.
With the first module, plunge into the Bootstrap frontend framework with the help of examples that will illustrate the use of each element and component in a proper way. You will get a better understanding of what is happening and where you want to reach.
Also, you will gain confidence with the framework and develop some very common examples using Bootstrap. All these examples are explained step by step and in depth. The second module is a comprehensive tutorial; we'll teach you everything that you need to know to start building websites with Bootstrap 4 in a practical way.
You'll learn about build tools such as Node, Grunt, and many others. You'll also discover the principles of mobile-first design in order to ensure that your pages can fit any screen size and meet responsive requirements.
Learn Bootstrap's grid system and base CSS to ensure that your designs are robust and that your development process is speedy and efficient. Right from the first chapter of the third module, you'll delve into building a customized Bootstrap website from scratch. Get to grips with Bootstrap's key features and quickly discover the various ways in which Bootstrap can help you develop web interfaces.
Once you reach the final pages of this book, you should have mastered the framework's ins and outs, and should be building highly get ready for css grid layout pdf download and optimized web interfaces. The course will enable you to rapidly build elegant, powerful, and responsive interfaces for professional-level web pages using Bootstrap 4.
This Learning Path combines some of the best that Packt has to offer in one complete, curated package. It includes content from the following Packt products: Bootstrap by Example — by Silvio Moreto Learning Bootstrap 4, Second Edition — by Matt Lambert Mastering Bootstrap 4 — by Benjamin Jakobus and Jason Marah Style and approach This course will help you unearth the potential of Bootstrap and will provide a step-by-step guide on how to create beautiful websites and model web applications.
Very few in the industry can show you the ins and outs of CSS like Eric Meyer and inside Smashing CSS Eric provides techniques that are thorough, utterly useful, and universally applicable in the real world.
Smashing Magazine get ready for css grid layout pdf download. True to the Smashing mission, the Smashing Magazine book series delivers useful and innovative information to Web designers and developers. Recent Search Terms forest of ruin kelley armstrong pdf keep me in mind pdf changing your world textbook pdf the demon king pdf download Leading People the Black Belt Way: Conquering the Five Core Problems Facing Leaders Todaypdf red hills of home-chenjerai hove pdf poverty pdf download lost book of king og pdf the innovators pdf by billington first 90 days book pdf download.
CSS Grid Layout Crash Course
, time: 27:55Get ready for css grid layout pdf download

Get Ready for CSS Grid Layout book. Read 8 reviews from the world's largest community for readers. Move out in front of the curve and learn how to use CS /5. Grid based designs were first done using tables and more recently floating divs Those approaches have issues and a lot of complexity Lots of CSS frameworks emerging to make things easier CSS Grid Layout is a powerful and flexible standard defined by the W3C Latest ED from 23 September #cssgrid #blinkon3 #igalia 4/ The next generation of CSS developers will laugh at us for not having used grids for layout before—learn the new spec and you’ll be laughing with blogger.com Coyier, Co-Founder of CodePenThis is a fantastic guide to CSS Grid Layout. As you’d expect, Rachel guides us through the syntax of grid layout.

No comments:
Post a Comment